
Cultivating a Positive Hiring Experience
This portfolio project is an eLearning experience designed to guide small business owners through the hiring process, helping them make better decisions and ultimately improve their chances of a successful hire.
Audience: Small business owners who are unfamiliar with the hiring process
Responsibilities: Needs analysis, instructional design, collaboration with SMEs, eLearning development, visual design
Tools Used: Articulate Storyline 360, Adobe Illustrator, MindMeister, PowerPoint, Word
Gap Analysis—What is preventing the desired outcome?
In small businesses, hiring often marks a significant milestone, symbolizing growth and overall success. Yet, according to Bank of America’s 2023 Small Business Owner Report, 52% of small businesses are currently grappling with labor shortages, with one in five experiencing customer losses as a result (Bank of America, 2023). Even with current technology, many small businesses are relying primarily on word of mouth and employee referrals in their hiring process, and many more experience high turnover rates (Jacobe, Gallup News, 2013). Small business owners can learn to better optimize their hiring process to increase their likelihood of attracting top-tier talent.
The gap = current practices in creating the job posting, filtering through candidates, and selecting who to hire are not meeting the goal of finding ideal new hires.
The Solution
After identifying the problem and confirming that it stems from a lack of skill and knowledge, I proposed a scenario-based learning experience where small business owners can practice walking through the hiring process in a risk-free environment. In line with best practices around andragogy, the eLearning experience would give learners autonomy to focus on specific principles and practice as they deem fit.
My Process
After initial analysis, I continued to follow the ADDIE model for Instructional Design. This iterative process allowed me to develop a goal-driven solution for the target audience. Through action mapping with a couple of subject matter experts (SMEs), drafting a text-based storyboard, creating visual mockups, and testing functional prototypes throughout development, the primary problem discovered in my gap analysis stayed consistently at the center of every step of the process from initial analysis to evaluating the solution’s effectiveness in meeting learners’ needs.
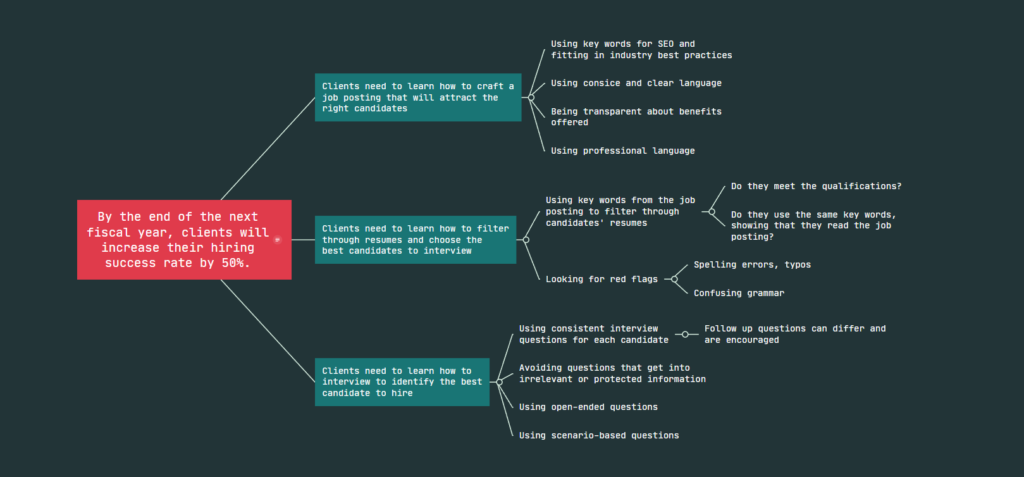
Action Map
I had the opportunity to collaborate with two SMEs with extensive experience in various hiring roles. Together, we developed an action map outlining sub-goals to help small business owners find better candidates. This action map ensured that each principle in the eLearning solution was aligned with the ultimate goal of improving the hiring process.

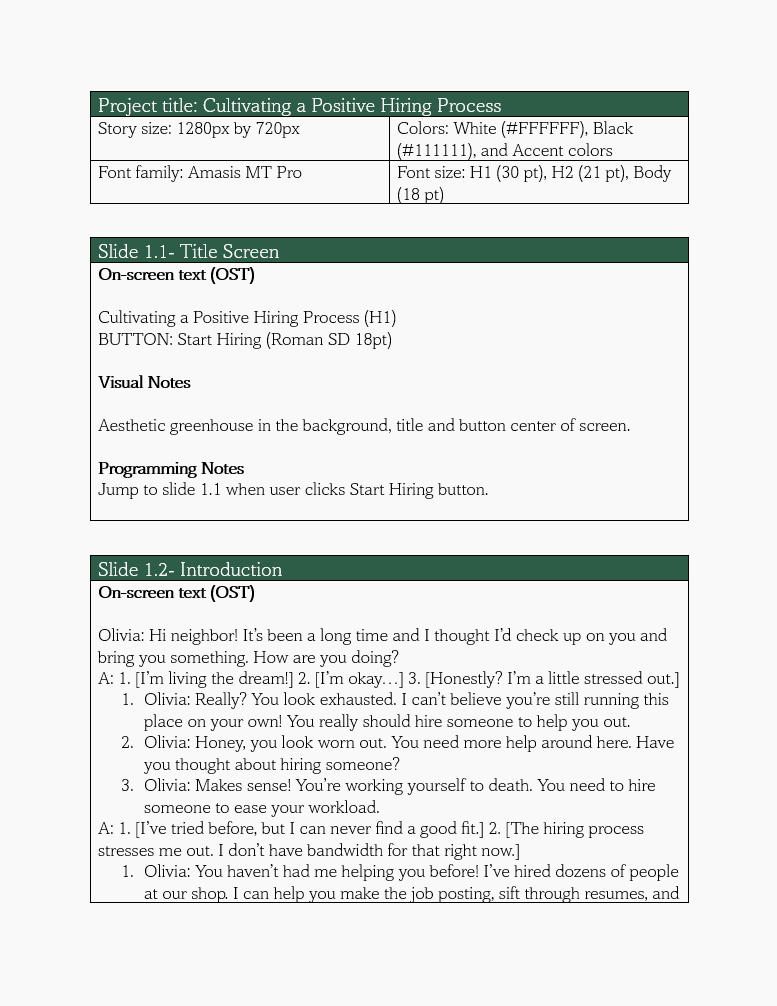
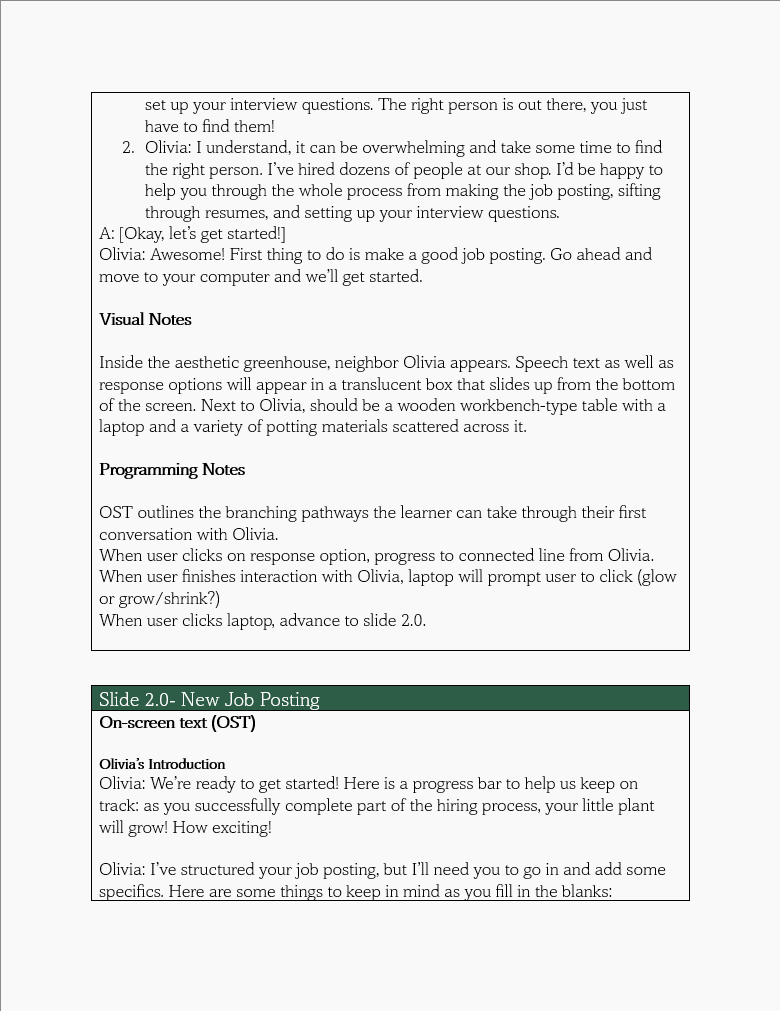
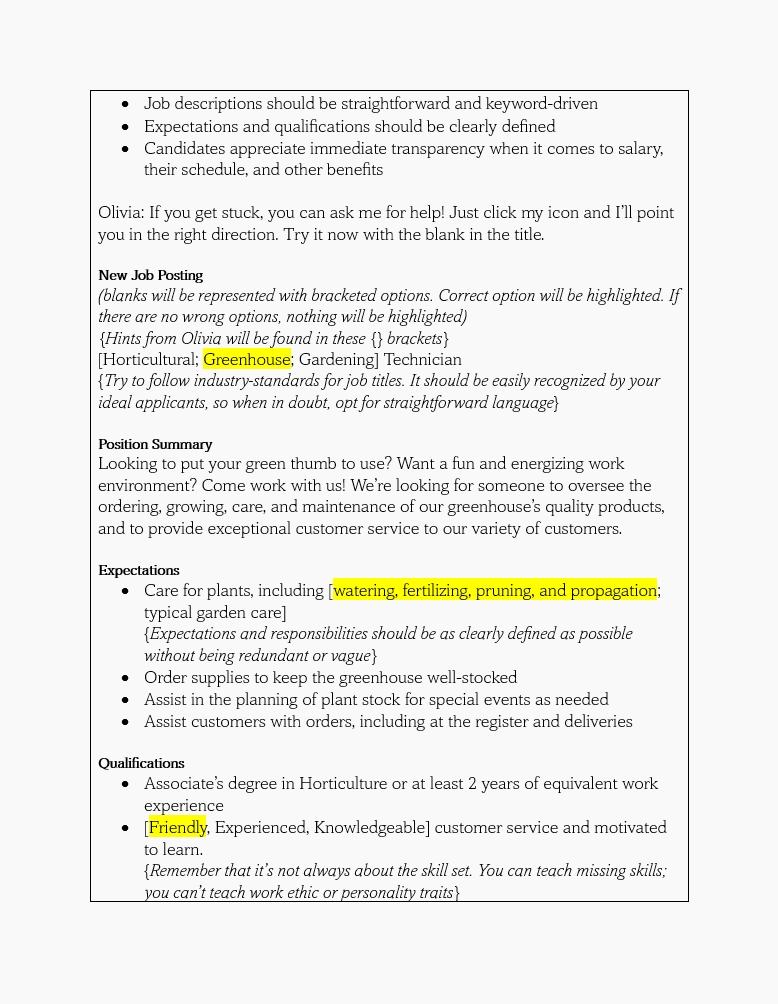
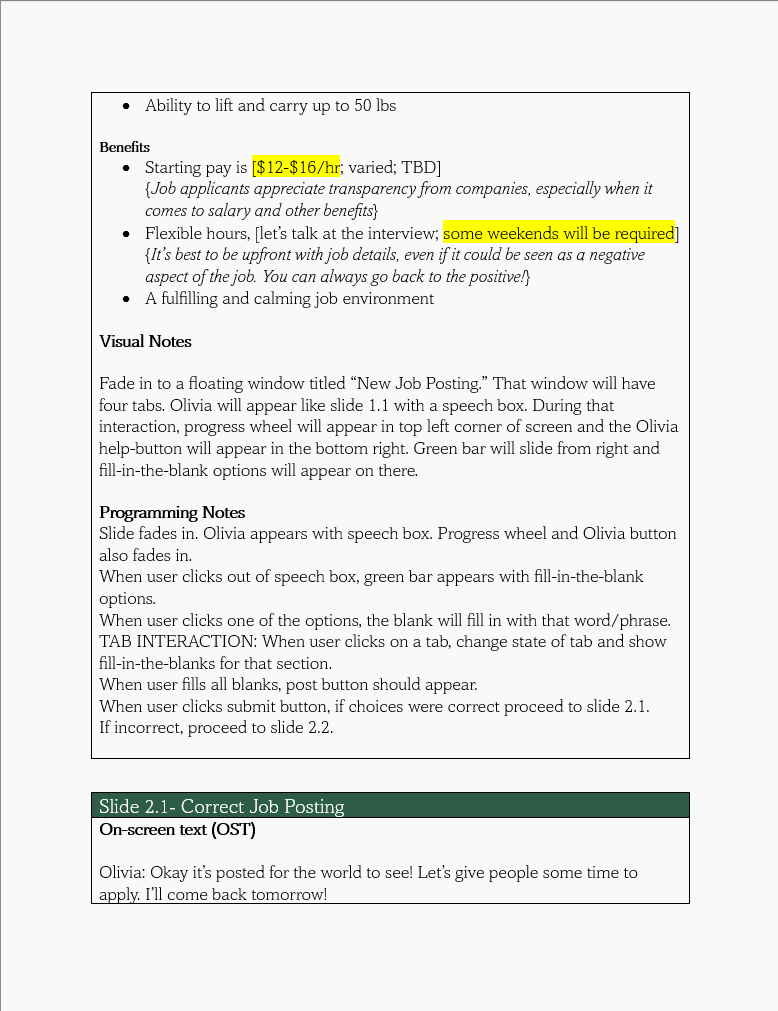
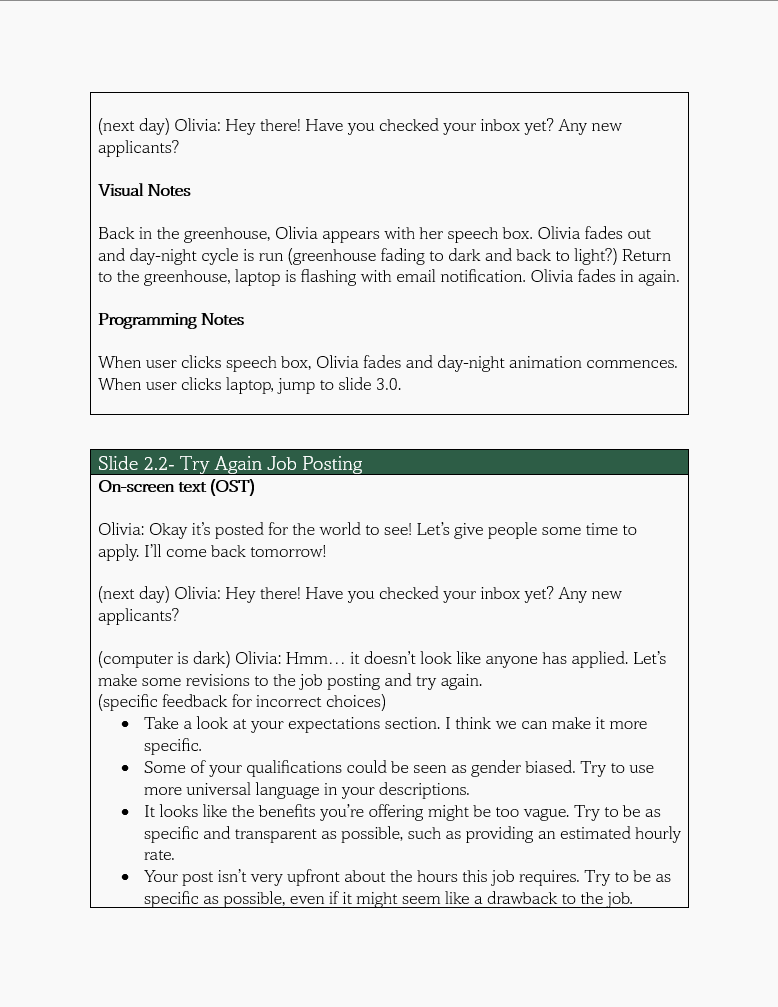
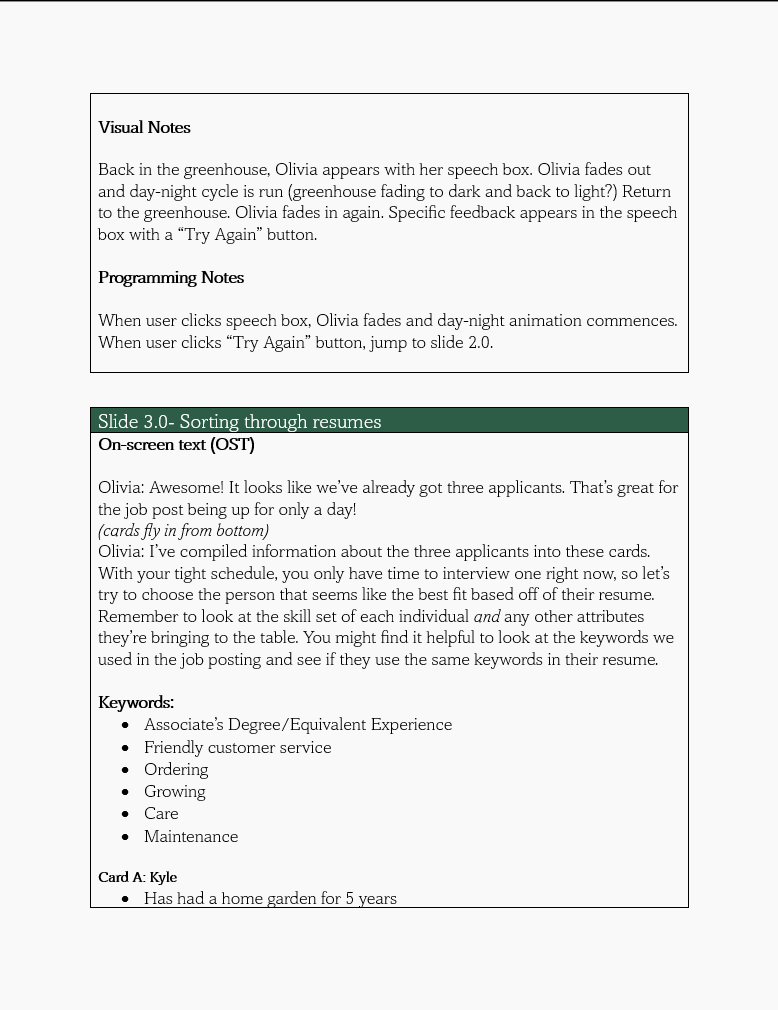
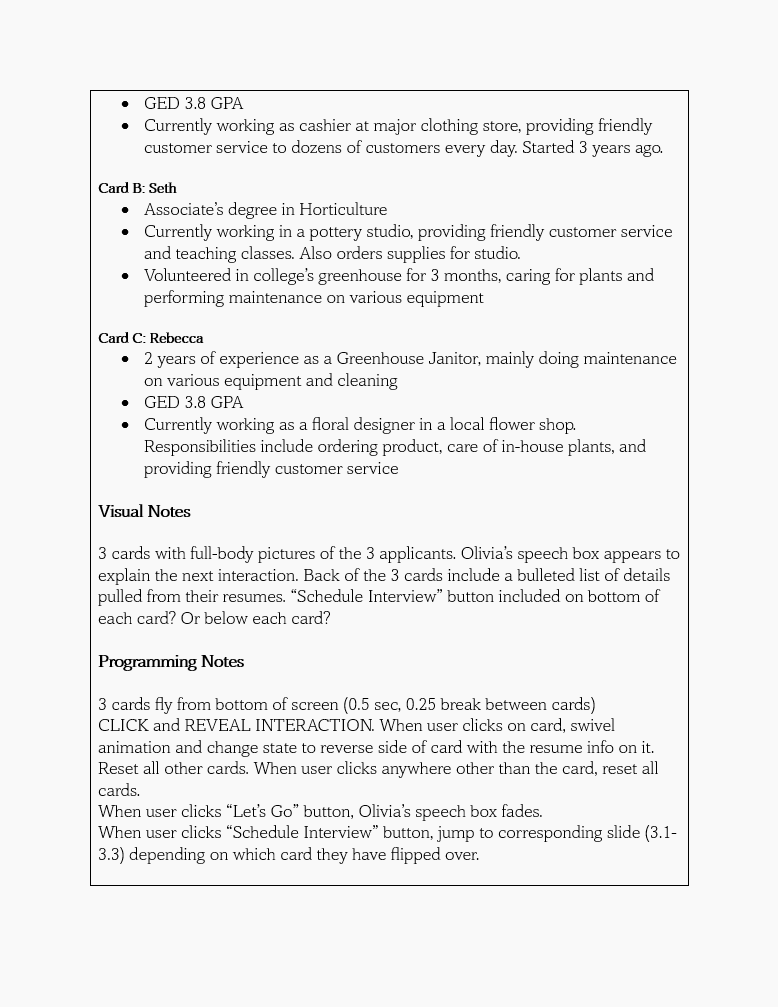
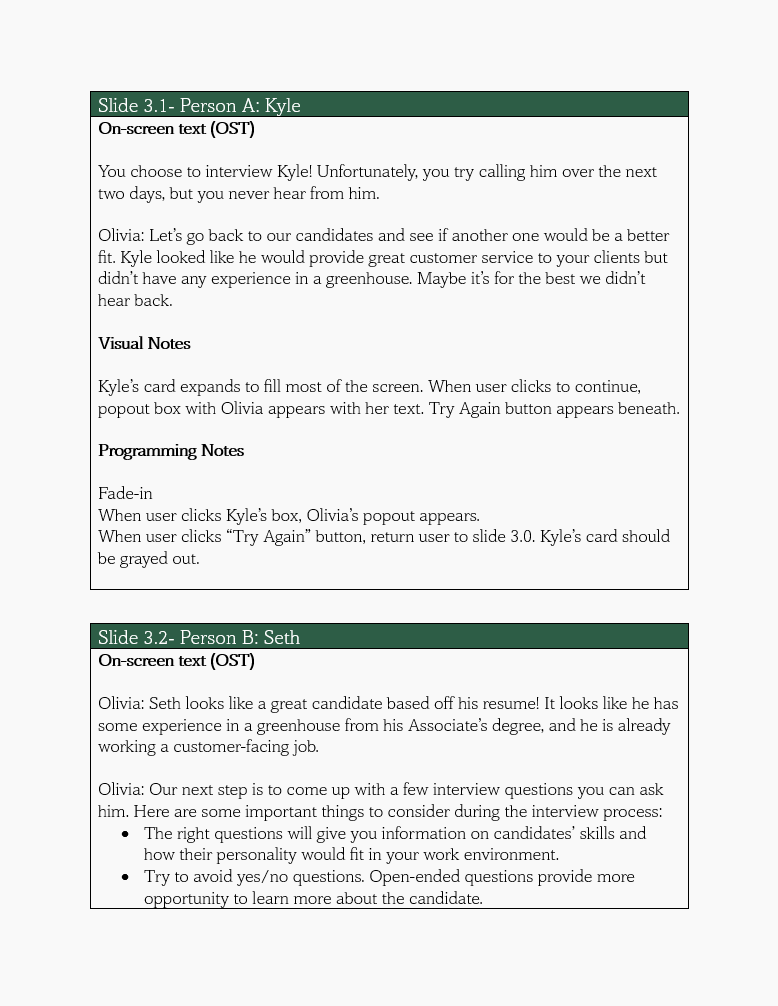
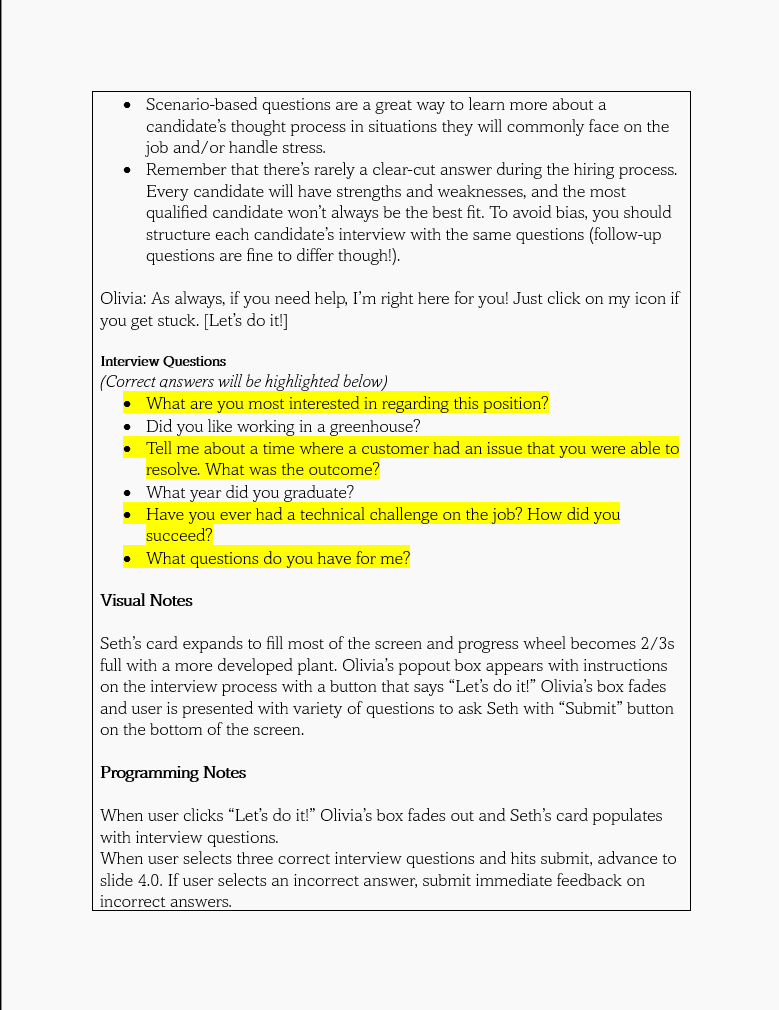
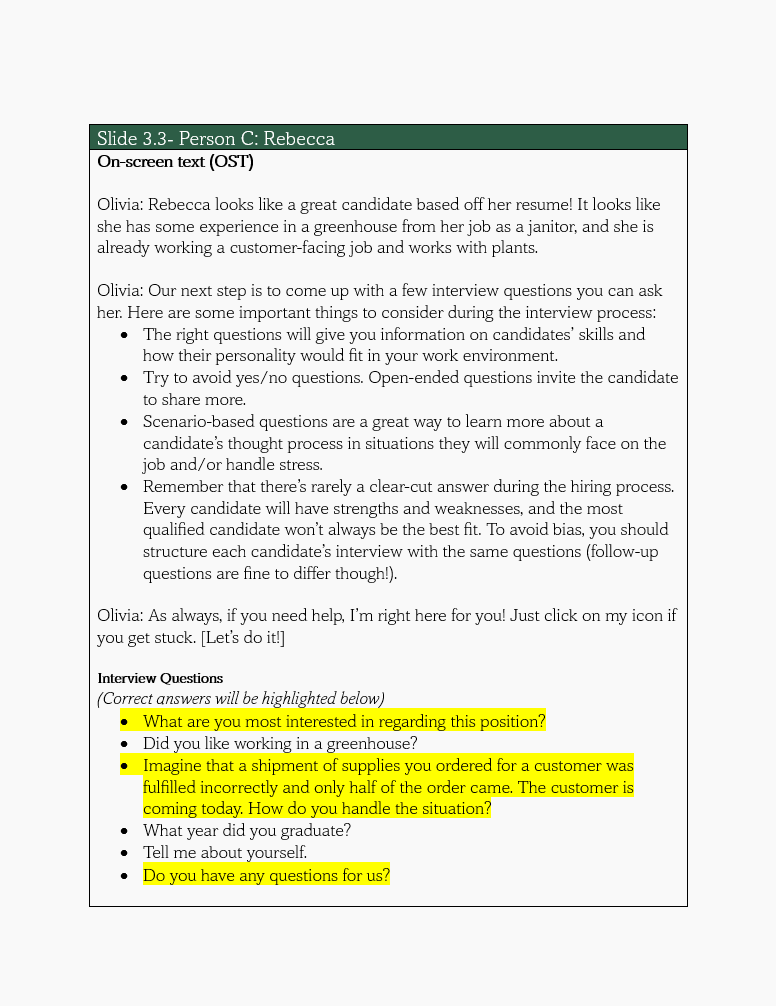
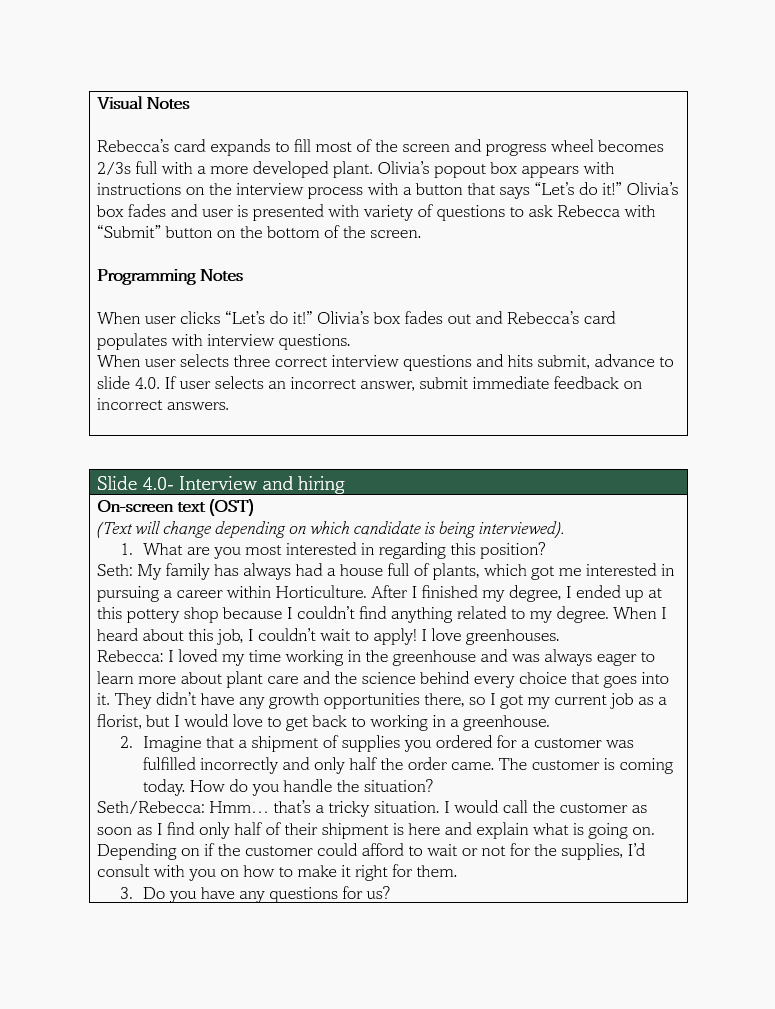
Text-Based Storyboard
After confirming the primary goals of the eLearning experience with my SMEs, I proceeded to develop the course further by outlining the sections and branching pathways the learner could take within the experience. The text-based storyboard was helpful to get all of the ideas to paper in a linear fashion, while also planning for the branching pathways and different choices the learner would run into during the experience. Doing the text-based storyboard before the visual mockup helped me properly convey the content of the course before focusing on the visual design and actual functionality.












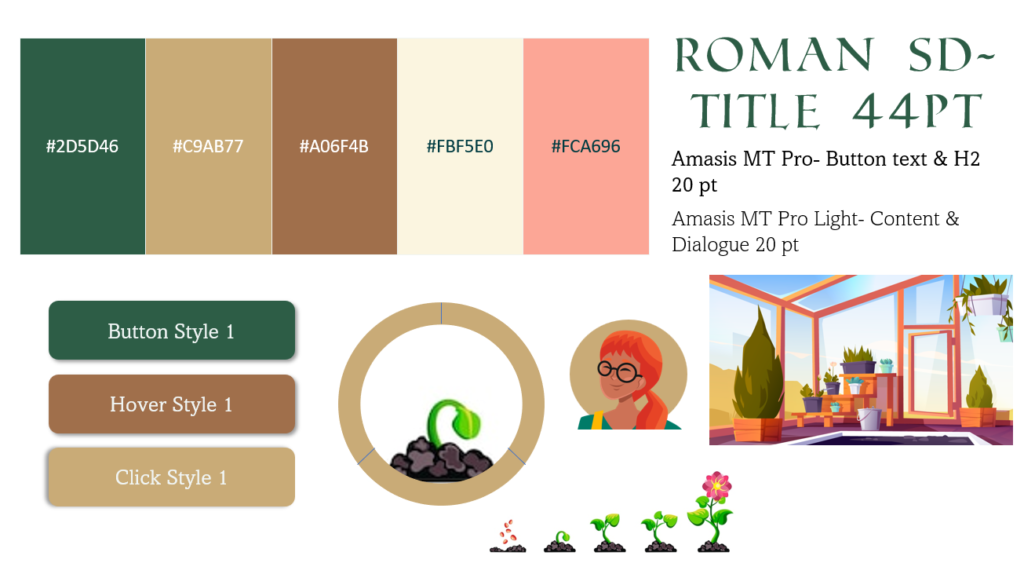
Visual Mockup
Once the course was completely outlined and I determined what would be included, I set out to discover images that would work in tandem to fully immerse learners in the simulation experience. At first I had some difficulty finding images that were congruous enough, but through some base images and doing some editing in Adobe Illustrator, I was able to create a mockup that showed setting and different characters in a consistent art style. I also created a quick style guide to ensure that I kept elements such as titles and buttons consistent throughout the experience.
This was probably the most satisfying part of the design process— it was fun to find images that would work together to make a cohesive experience. I used Adobe Illustrate to create custom images like the progress wheel and customize vector images found on Freepik and other sites.

The design guide ensured that the visual mockup was consistent in design to provide easier navigation and a more aesthetic experience for the learner. The hiring process can be intimidating for those new to it, so the color choices and the general spacing of the content was designed in minimalist style with rich, warm tones to create a calm and encouraging learning environment.
Functional Prototypes
The design process was quite iterative, and I went through many different prototypes on my journey to the final product. I utilized Articulate Storyline 360 to build the content in this step to test out the different interactions found throughout the eLearning experience.
While building the course out, I focused a lot on the accessibility and ease of use, especially within the navigation of the course. I made sure the buttons were clearly defined and that users received prompts in areas that involved more than one click. Through the feedback I received, I was able to add clarity to the course navigation.

Full Development and Takeaways
Putting the pieces together and ensuring a smooth user experience became a lot easier after building the individual parts and testing them with the SMEs and other users. Every page and interaction was custom-built in Storyline, and I learned a lot about the whole process start to finish. This project was a lot of fun to put together!